Avec Amazon Cognito, les développeurs peuvent déléguer le stockage, la gestion et l'authentification des utilisateurs à un service géré capable de s'adapter à des millions d'utilisateurs.
Ce lab est une amélioration du lab 5 proposé par AWS dans le cadre de l’atelier .NET Developer Dojo. La motivation derrière cette nouvelle version est de prendre en charge la version ASP.NET Core 8.x, car le lab original d’AWS a été conçu avec la version ASP.NET Core 3.1, ce qui rend impossible son fonctionnement avec les versions plus récentes.
Pour créer et configurer un Amazon Cognito User Pool afin d’authentifier, stocker et gérer les utilisateurs, rendez-vous sur la première partie du lab .NET Developer Dojo Lab 5: Authentication with Amazon Cognito : Create user pool
Dans cet atelier, vous allez configurer et déployer une application web ASP.NET Core pour s’authentifier avec Amazon Cognito.
Créer un nouveau projet ASP.NET Core Web API
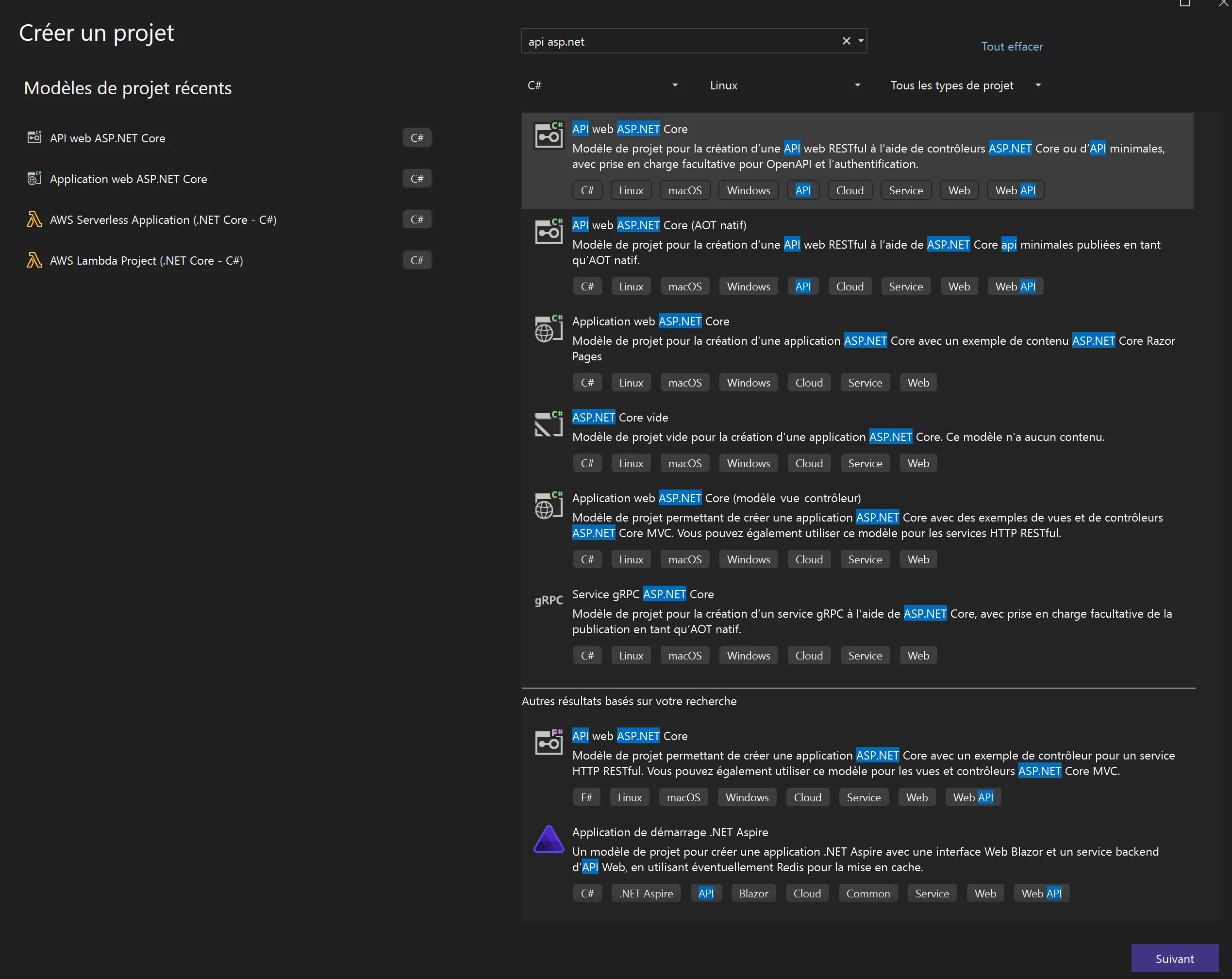
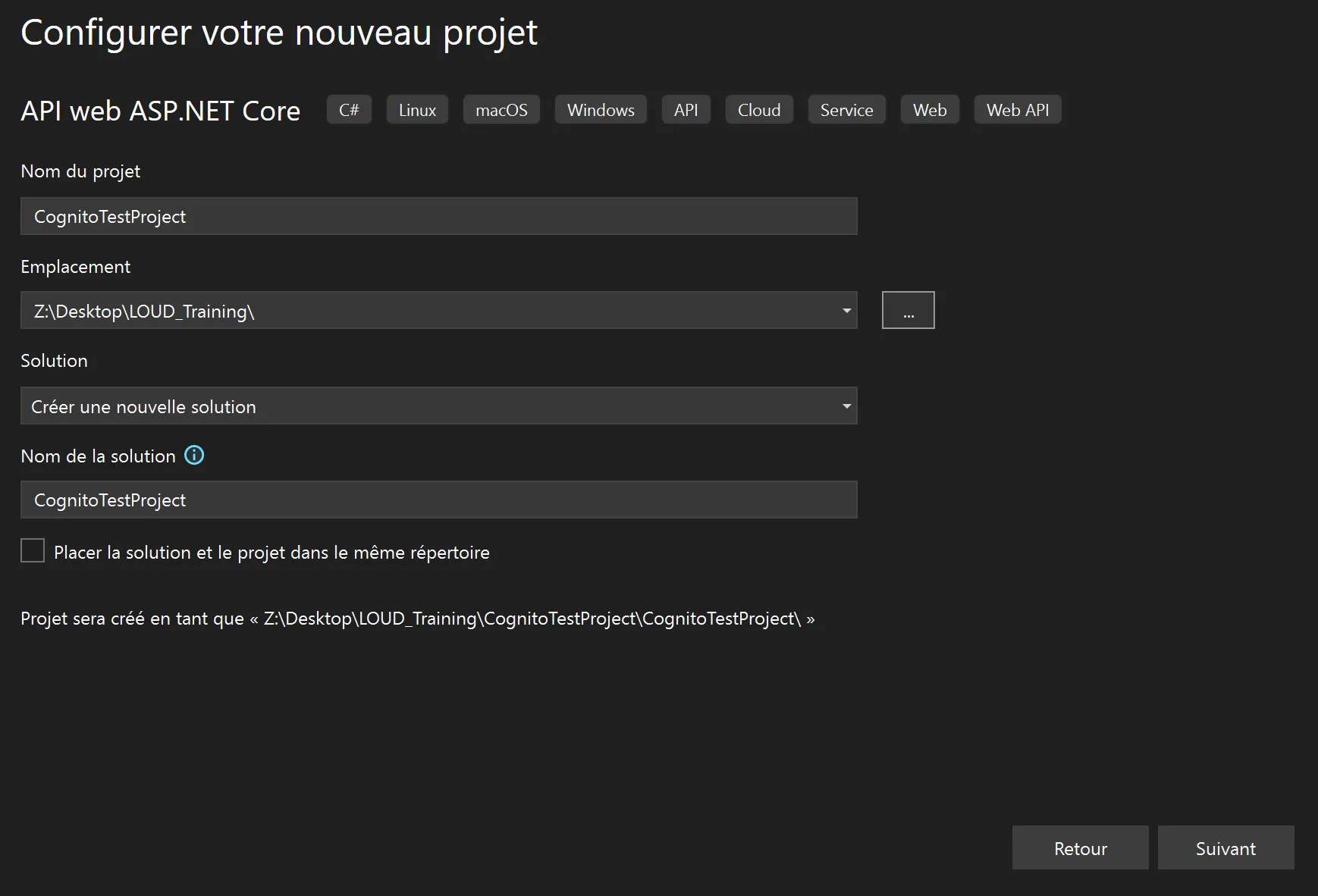
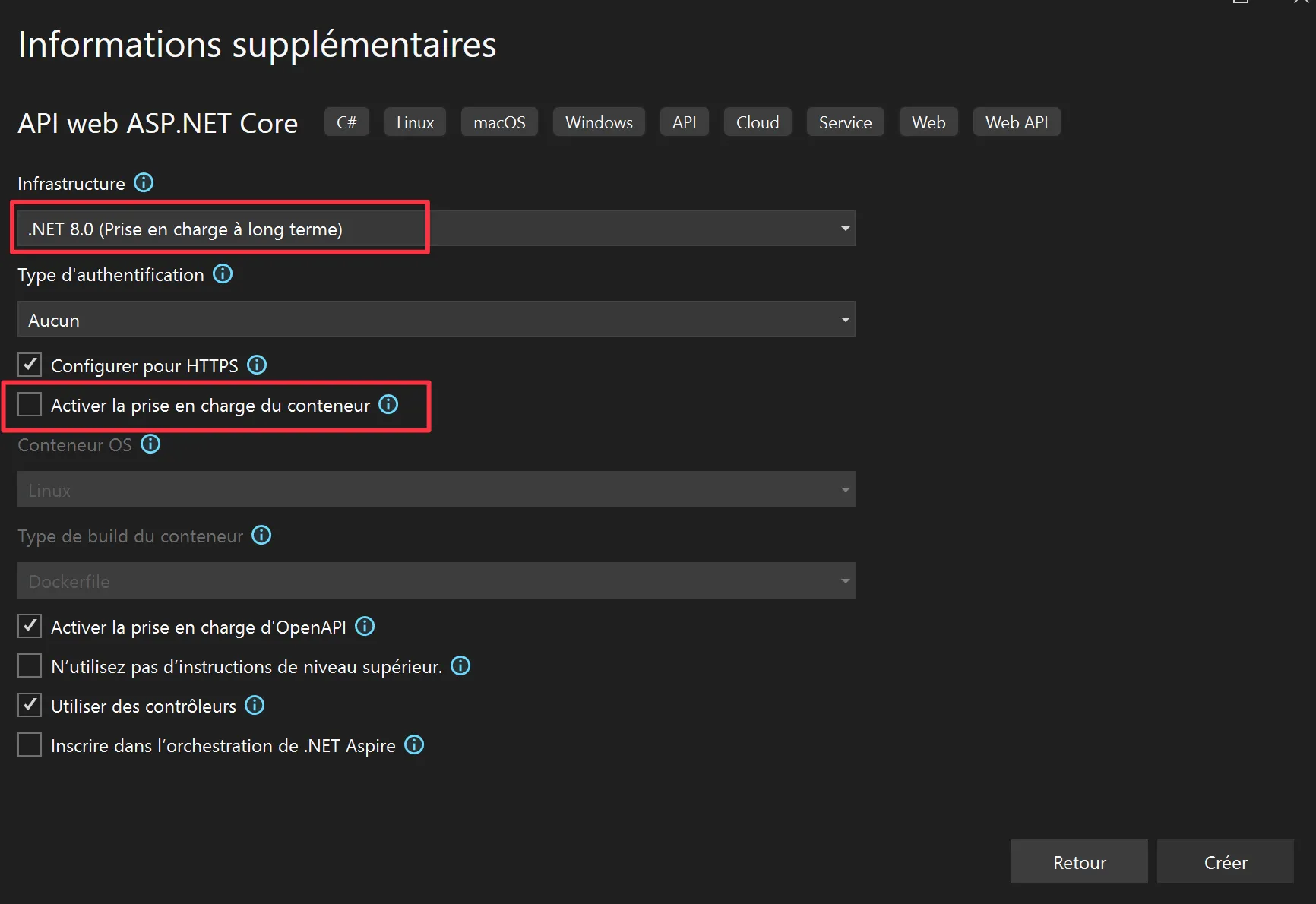
Pour commencer, créez un nouveau projet ASP.NET Core Web API.


Veillez à sélectionner .NET 8.0 et à désactiver la prise en charge de Docker.

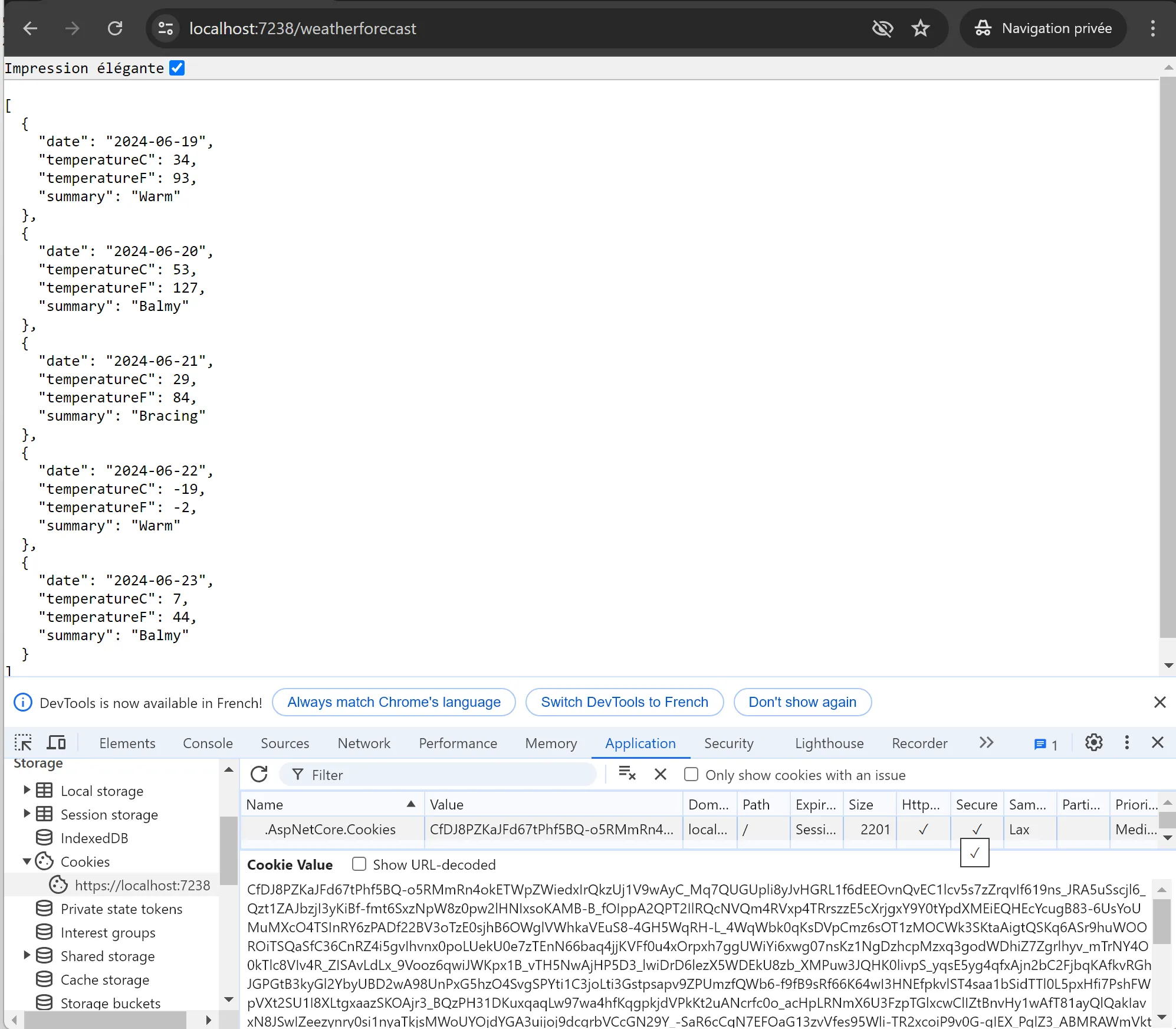
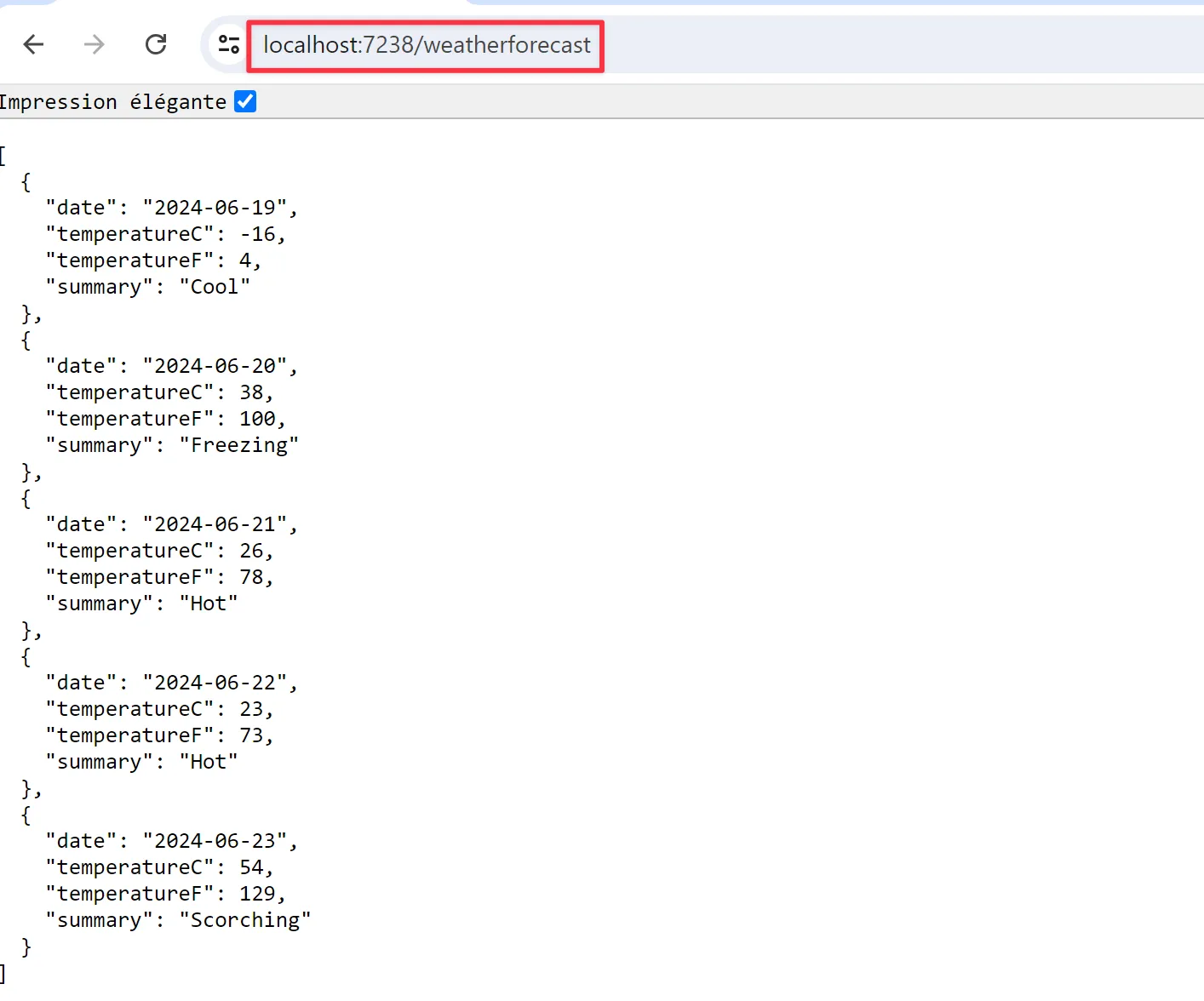
Compilez et exécutez le projet. Vous devriez obtenir la réponse suivante dans votre navigateur :

Notez le numéro de port, il doit correspondre à celui de la configuration d’Amazon Cognito : https://localhost:7238/. Vous pouvez retourner sur Amazon Cognito et configurer les paramètres de l’application client.
Sécuriser la route
Ouvrez le fichier WeatherForecastController.cs et faites les changements suivants :
Ajouter l’instruction d’utilisation suivante
using Microsoft.AspNetCore.Authorization;Ajoutez l’attribut Authorize à la méthode Get du WeatherForecastController :
[HttpGet(Name = "GetWeatherForecast")]
[Authorize]
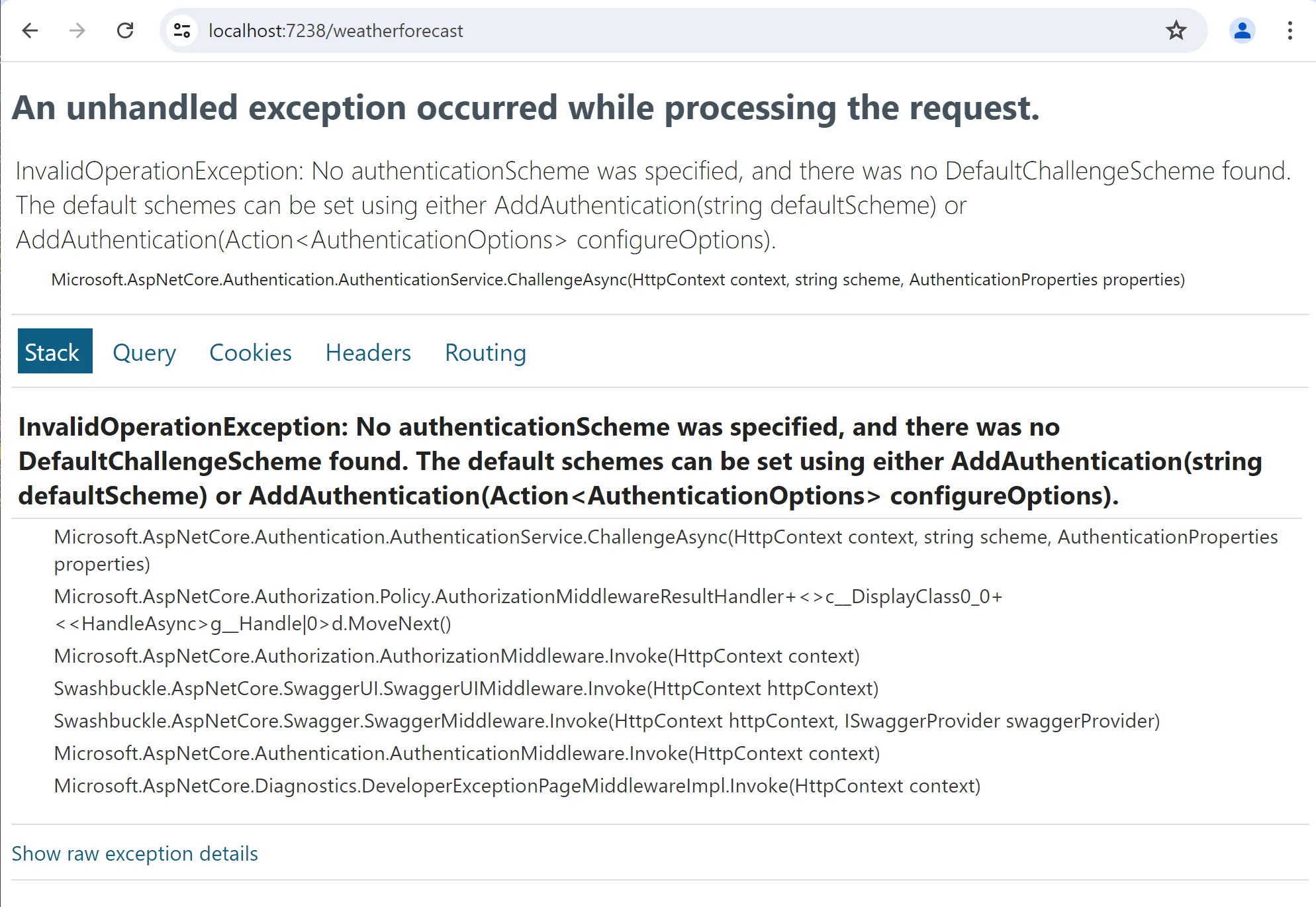
public IEnumerable<WeatherForecast> Get()Exécutez à nouveau le projet. Vous devriez voir l’erreur qu’aucun schéma d’authentification n’a été spécifié :

Configurer .NET Core pour utiliser Cognito
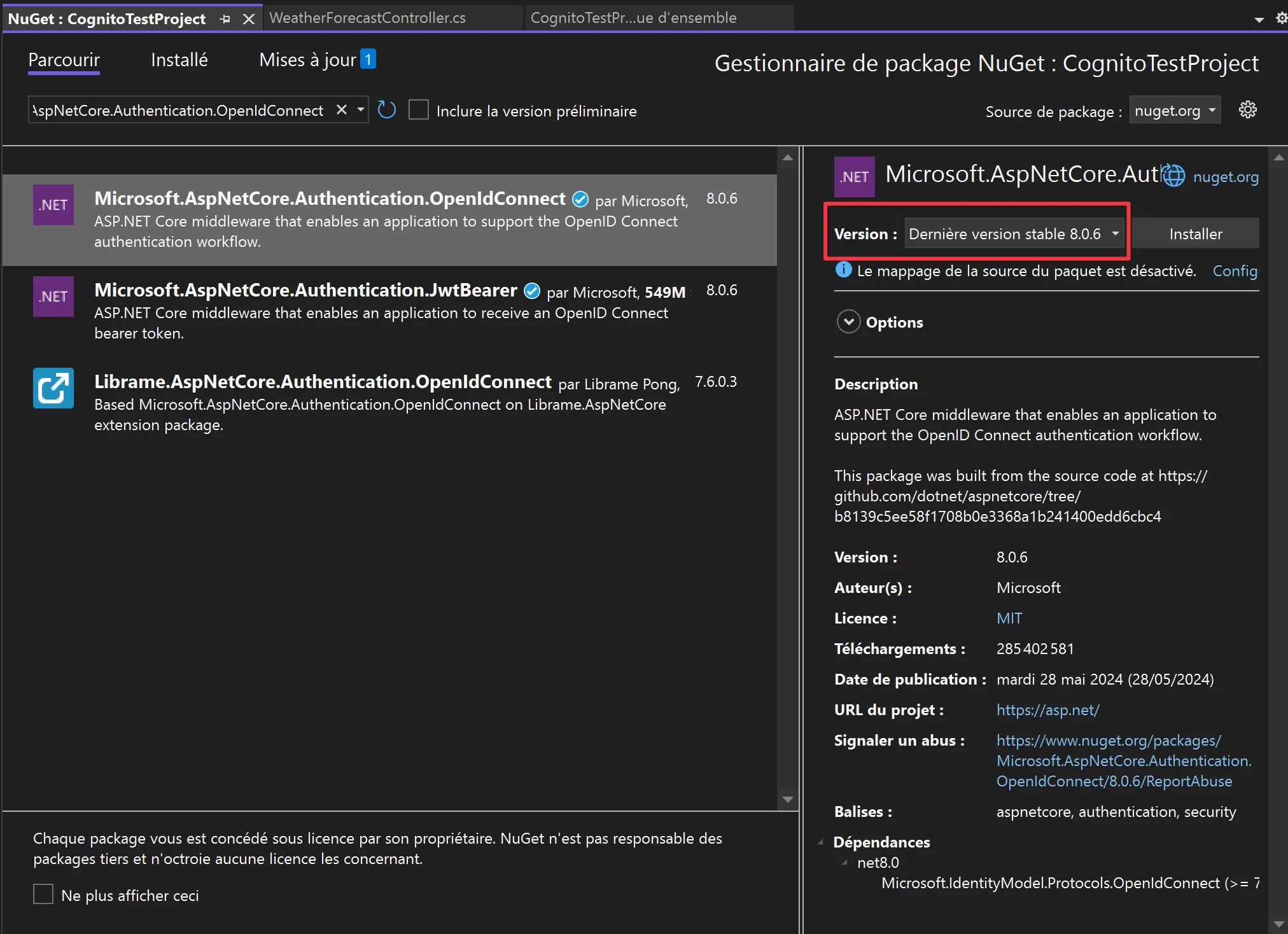
Ajouter le paquet Nuget Microsoft.AspNetCore.Authentication.OpenIdConnect au projet (veuillez choisir la version 8.x pour correspondre au projet ASP.NET Core 8.x que vous avez créé) :

Ouvrez Program.cs et ajoutez les références suivantes :
using Microsoft.AspNetCore.Authentication.Cookies;
using Microsoft.AspNetCore.Authentication.OpenIdConnect;Configurez les services d’authentification et d’autorisation juste après l’appel à builder.Services.AddControllers(); :
builder.Services.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = CookieAuthenticationDefaults.AuthenticationScheme;
options.DefaultSignInScheme = CookieAuthenticationDefaults.AuthenticationScheme;
options.DefaultChallengeScheme = OpenIdConnectDefaults.AuthenticationScheme;
})
.AddCookie()
.AddOpenIdConnect(options =>
{
options.ResponseType = builder.Configuration["Authentication:Cognito:ResponseType"];
options.MetadataAddress = builder.Configuration["Authentication:Cognito:MetadataAddress"];
options.ClientId = builder.Configuration["Authentication:Cognito:ClientId"];
});Ajoutez le middleware UseAuthentication dans le pipeline de traitement des requêtes, en vous assurant que UseAuthorization vient après UseAuthentication :
app.UseAuthentication();
app.UseAuthorization();
UseAuthorization()doit être défini aprèsUseAuthentication(). Cela peut conduire à des effets indésirables. Vous pouvez le vérifier vous-même.
Configuration : Vérifiez que les clés de configuration :
Authentication:Cognito:ResponseType,Authentication:Cognito:MetadataAddress, etAuthentication:Cognito:ClientIdexistent dans votre fichierappsettings.jsonou dans une autre source de configuration appropriée.
Ouvrez appsettings.json et ajoutez la section Authentification suivante :
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"Authentication": {
"Cognito": {
"ClientId": "<App client id>",
"IncludeErrorDetails": true,
"MetadataAddress": "https://cognito-idp.<Your region>.amazonaws.com/<Pool id>/.well-known/openid-configuration",
"RequireHttpsMetadata": false,
"ResponseType": "code",
"SaveToken": true,
"TokenValidationParameters": {
"ValidateIssuer": true
}
}
}
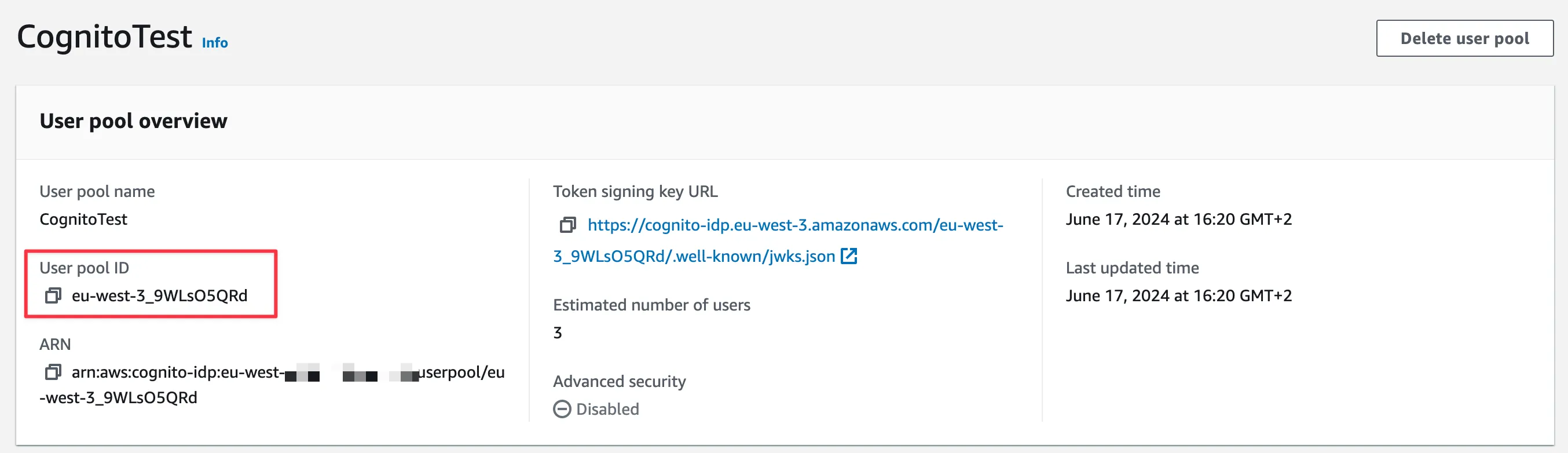
}L’identifiant du pool est disponible dans la rubrique User pool overview :

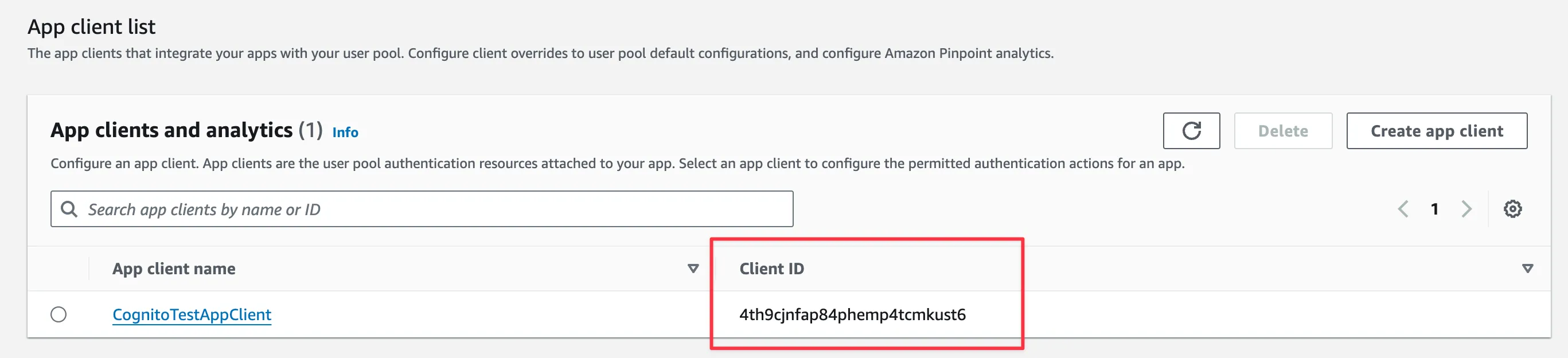
L’identifiant de l’App client se trouve dans la colonne Client ID :

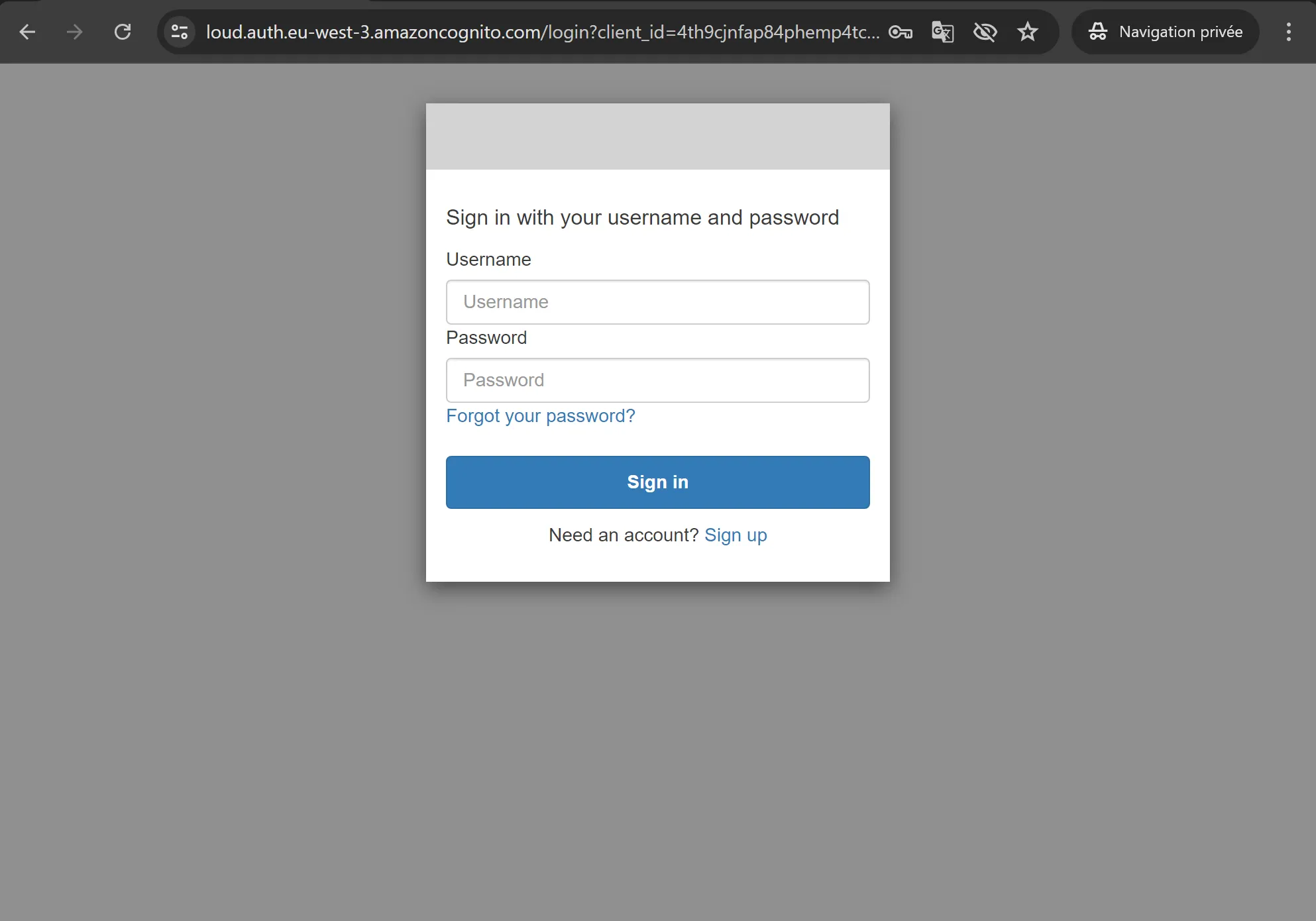
Maintenant, lorsque vous exécutez le projet, vous devriez être redirigé vers le formulaire d’enregistrement/de connexion de l’utilisateur par défaut de Cognito :

Créez un compte, confirmez-le en utilisant le code de vérification ou en utilisant le tableau de bord Amazon Cognito.
Une fois enregistré, vous devriez être redirigé vers le point de terminaison /weatherforecast et vous devriez voir un résultat. Cela signifie que vous avez été authentifié avec succès.